Add custom images#
Follow these instructions to add custom images to your solution.
No-code customization#
Add a custom image to the project title#
This is how the project title view looks by default:

To add an image next to the title, place an image file named about.png in the following location:
src\ansys\solutions\<solution-name>\ui\assets\images\about.png
The image is scaled to fit the project title. For example, if you use the following image:

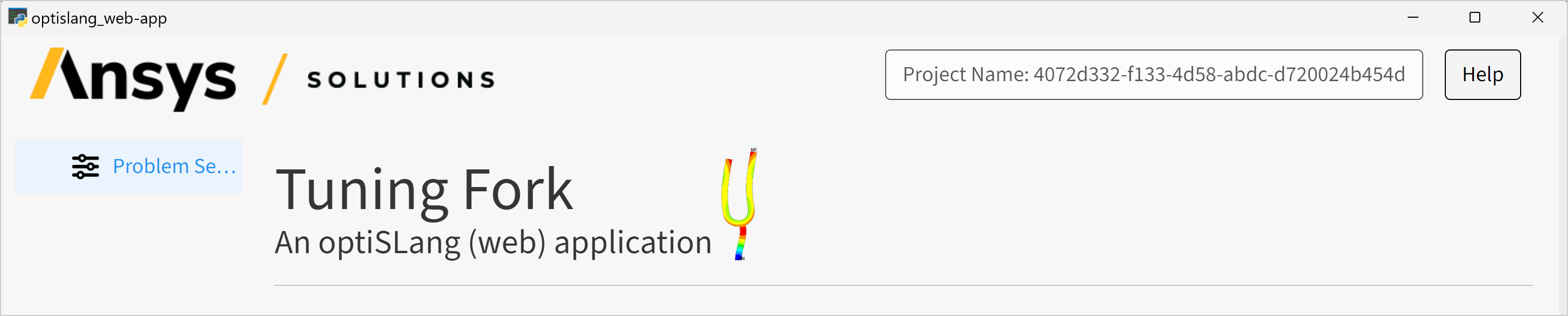
This is how it looks:

Add images to the placeholder view#
To add an image to the placeholder view, add a file named about-placeholders.png in the following location:
src\ansys\solutions\<solution-name>\ui\assets\images\about-placeholders.png
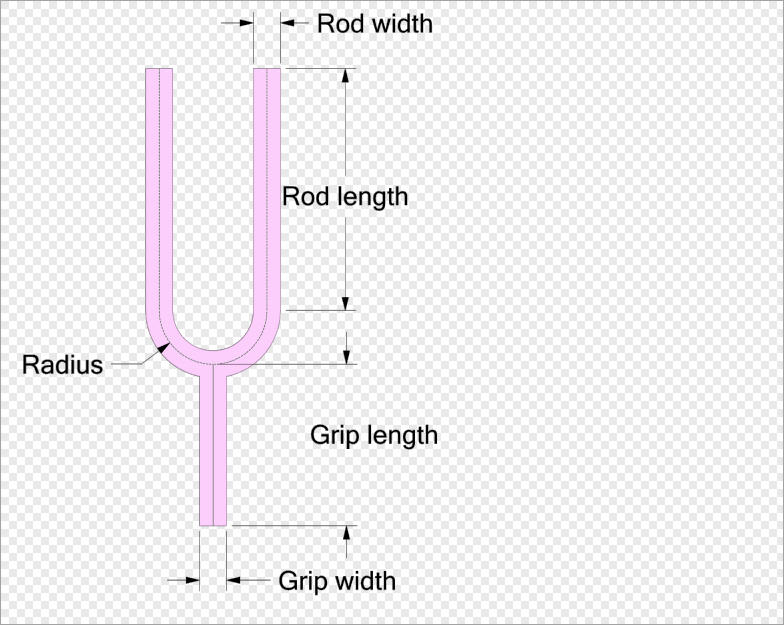
For example, if you use the following image:

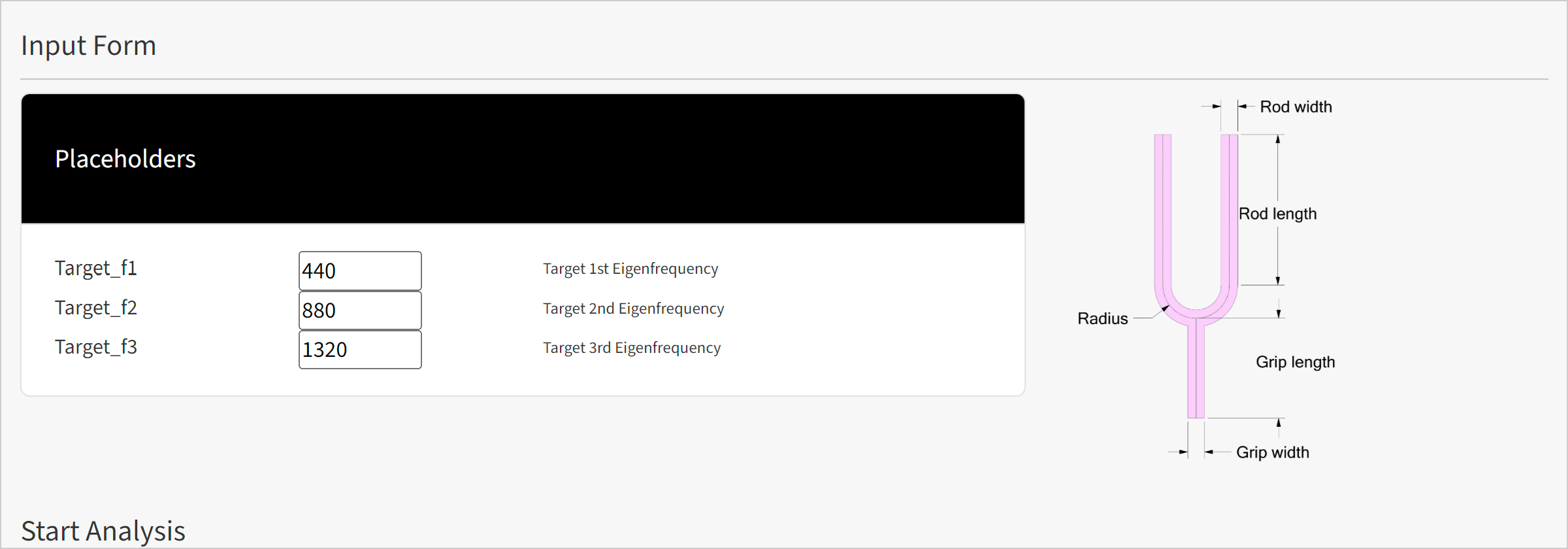
This is how it looks:

Low-code customization#
Add custom images in other locations#
To add custom images to other locations in the solution, you can use approach similar to the one used the preceding section, with some additional code modifications. For example, to add a custom image to the results view:
Open the
images.pyfile.src\ansys\solutions\<solution-name>\ui\utils\images.pyUpdate the
Imagesclass as follows:images.py#class Image(Enum): """Enumeration of logos used in the solution. If you for example need to change the name of the project title logo, you can change it here. """ ABOUT = "about.png" ABOUT_PLACEHOLDERS = "about-placeholders.png" ABOUT_RESULTS_VIEW = "about-results-view.png"
Add the image to the following location:
src\ansys\solutions\<solution-name>\ui\assets\images\about-results-view.pngOpen the
result_files_view.pyfile.src\ansys\solutions\<solution-name>\ui\views\result_files_view.pyUpdate the result view as follows:
Edit the
importstatement to reflect the actual solution name.Provide a style dictionary as an argument to the
get_divmethod to ensure the image is displayed correctly.
result_files_view.py#from ansys.solutions.<solution-name>.ui.utils.images import Image about_results_image = Image.ABOUT_RESULTS_VIEW.get_div({"max-width": "100%", "height": "auto"}) layout = html.Div( [ about_results_image, extra_message_selected_file, buttons, result_files_table, table_loading_message, spinner, hidden_divs, checkbox_states, ] )
Full-code customization#
If you are familiar with Dash, HTML, and CSS, you can also add custom images directly to the source code. For example, you can add an image to the result view by editing the file result_files_view.py as follows:
about_results_image = html.Img(src = "/assets/images/about-results-view.png", style = {"max-width": "100%", "height": "auto"})
layout = html.Div(
[
about_results_image,
extra_message_selected_file,
buttons,
result_files_table,
table_loading_message,
spinner,
hidden_divs,
checkbox_states,
]
)